1. Wählen Sie im Menü Datei den Eintrag Grafik exportieren (<Name der gewählten Ansicht>) > SVG exportieren.
Das Fenster SVG-Export: <Name der gewählten Ansicht> öffnet sich.
|
Hinweis: Das Fenster enthält eine Schaltfläche, die entweder mit Erweitern oder Reduzieren beschriftet ist. Wenn Sie auf die Schaltfläche Erweitern klicken, werden weitere Export-Optionen im Fenster angezeigt. Wenn Sie auf die Schaltfläche Reduzieren klicken, verkleinert sich das Fenster. |
2. Nehmen Sie die gewünschten Einstellungen vor.
|
Element |
|
|
Optimierung für |
Über die Option legen Sie fest, ob die exportierte Datei für die Anzeige in einem Browser, als Visum-Hintergrund oder für die Weiterverarbeitung in Adobe Illustrator (Hinweise zu Visum-SVG-Dateien in Adobe Illustrator) oder Inkscape optimiert werden soll. Browser Ist die Option ausgewählt, wird die exportierte Datei für eine Anzeige im Browser optimiert. PTV Vision (Hintergrund) Ist die Option ausgewählt, wird die exportierte Datei für eine Anzeige als Visum-Hintergrund optimiert. Inkscape Ist die Option ausgewählt, wird die exportierte Datei für Ink-scape optimiert. Adobe Illustrator Ist die Option ausgewählt, wird die exportierte Datei für Adobe Illustrator optimiert. Hinweis Wird der SVG-Export für die Weiterbearbeitung in Adobe Illustrator oder Inkscape optimiert, wird die Grafik auf eine Ausgabeseite transformiert. Die Einstellungen für die Ausgabeseite nehmen Sie in einem separaten Fenster vor, das sich automatisch öffnet, wenn Sie mit OK bestätigen. |
| Bildausschnitt |
Wählen Sie aus, ob Sie den aktuellen Ausschnitt des Netzfensters oder den Druckbereich als Grafik speichern möchten. Aktueller Ausschnitt Ist die Option ausgewählt, wird der aktuelle Bildausschnitt gespeichert. Druckbereich Ist die Option ausgewählt, wird der festgelegte Druckbereich (Druckbereich festlegen) gespeichert. Geben Sie die gewünschte Bildbreite in der gewählten Einheit an. |
|
Allgemeine Optionen |
In diesem Bereich sind abhängig von der gewählten Option im Bereich Optimierung für bereits sinnvolle Einstellungen vorgegeben. SVG-Datei in Html einbetten
Hinweis Die Option ist nur für die Anzeige in Browsern relevant. Tipp Eine in eine HTML-Seite eingebettete Datei *.svg bietet den Vorteil, dass die HTML-Seite eine Steuerung aller Ebenen enthält über die Sie im Browser die jeweiligen Ebenen ein- oder ausblenden können. Clipping-Rechteck erzeugen Ist die Option ausgewählt, wird in der exportierten Datei ein rechteckiger Bereich definiert, in dem alle Objekte eingefügt werden. Der Bereich entspricht dem aktuellen Bildschirmausschnitt. Alle Objekte, die aus dem Rechteck herausragen, werden abgeschnitten. Strichstärken nicht skalieren
Hinweis Die SVG-Eigenschaft, die bei ausgewählter Option verwendet wird, wird von den meisten Browsern nicht richtig interpretiert. Eine Ausnahme bildet Opera ab Version 9. Daher empfehlen wir, diese Option nur auszuwählen, wenn die exportierte SVG-Datei als Visum-Hintergrund verwendet werden soll. Koordinatensystem Sie haben folgende Optionen für die Koordinatentransformation. Automatisch anpassen Ist die Option ausgewählt, wird das Koordinatensystem der SVG-Datei automatisch angepasst und ist unabhängig von den originalen Netzkoordinaten. Dadurch wird erreicht, dass die Koordinaten in einem optimalen Bereich sind, sodass die Darstellung in SVG-Viewern optimal ist und nicht zu viele Nachkommastellen benötigt werden. Originalkoordinaten verwenden Ist die Option ausgewählt, werden die originalen Netzkoordinaten exportiert. Da die Y-Achse in SVG im Gegensatz zu Visum invertiert ist, wird dafür eine Transformation in SVG angewendet. Bei zu großen Koordinaten oder zu vielen Nachkommstellen kann diese Option in manchen SVG-Viewern zu Rundungungenauigkeiten führen. Negative Y-Koordinaten verwenden Ist die Option ausgewählt, werden die Originalkoordinaten exportiert. Um die unterschiedliche Orientierung der Y-Achsen auszugleichen, werden die Y-Koordinaten negiert und keine Transformation in SVG verwendet. Bei zu großen Koordinaten oder zu vielen Nachkommstellen kann diese Option in manchen SVG-Viewern zu Rundungsungenauigkeiten führen. |
|
Verknüpfungen |
Absolute Pfade verwenden
Hinweis Wir empfehlen, relative Pfade zu verwenden. Bilder in SVG-Verzeichnis kopieren
|
|
JavaScript |
Onclick Event Handler erzeugen Ist die Option ausgewählt, wird ein Javascript Event Handler erzeugt. Hinweis Wenn Sie die SVG-Datei im Browser anzeigen und JavaScript für ihren Browser aktiviert ist, können Sie bei ausgewählter Option interaktiv auf die Objekte in der Datei *.svg zugreifen, indem Sie auf einzelne Objekte klicken. In einem separaten Fenster werden dann Informationen (Schlüsselattribute) zu den Objekten angezeigt sowie zu den Ebenen, die die Objekte enthalten. In die JavaScript-Datei können Sie weitere benutzerdefinierte Funktionen einfügen, zum Beispiel COM-Aufrufe. Funktion in Datei auslagern
Hinweise Die Option steht nur zur Verfügung, wenn die Option Onclick Event Handler erzeugen ausgewählt wurde. Eine externe Datei ist nützlich, wenn Sie das Skript anpassen möchten und diese Funktion aus mehreren verschiedenen SVG-Dateien aufrufen wollen. |
3. Bestätigen Sie mit OK.
Wenn Sie die Option Optimierung für: Browser ausgewählt haben, wird die Netzdarstellung direkt exportiert. Wenn Sie die Option Optimierung für: Adobe Illustrator ausgewählt haben, öffnet sich das Fenster Ausgabeseite für SVG-Export festlegen.
4. Nehmen Sie die gewünschten Einstellungen für die Ausgabegröße der Grafik vor.
|
Element |
Beschreibung |
|
Vorschau |
Anzeige einer Vorschau der Ausgabeseite mit den aktuellen Einstellungen |
|
Parameter |
Über die Auswahlliste können Sie eine vordefinierte Seitengröße auswählen (beispielsweise DINA4 oder DINA3). Breite Hier können Sie die Breite der Ausgabeseite manuell anpassen. Höhe Hier können Sie die Höhe der Ausgabeseite manuell anpassen. Rand Hier können Sie die Breite des Seitenrandes anpassen. In einer weiteren Auswahlliste können Sie die gewünschte Längeneinheit auswählen. Hochformat/Querformat Hier können Sie das gewünschte Seitenformat auswählen. |
5. Bestätigen Sie mit OK.
Das Fenster SVG-Datei speichern öffnet sich.
6. Geben Sie einen Dateinamen und bei Bedarf den Pfad ein.
7. Klicken Sie auf die Schaltfläche Speichern.
Die Netzdarstellung wird als Grafikdatei *.svg exportiert.
|
Hinweise: Alle auf dem System installierten Schriftarten können im Format *.svg exportiert werden. Wir empfehlen, für Texte und Beschriftungen gängige Schriftarten zu verwenden, beispielsweise Arial oder Times New Roman, da die Darstellung mancher Schriftarten im SVG-Viewer nicht mit der Visum-Bildschirmdarstellung übereinstimmt. SVG-Dateien können nur Rastergrafiken in den Formaten *.jpg, *.gif und *.png anzeigen. Wenn in der Version Rastergrafiken in anderen Formaten eingebunden sind, wird von diesen eine Kopie im Format *.png erzeugt und in die SVG-Grafik eingebunden. |
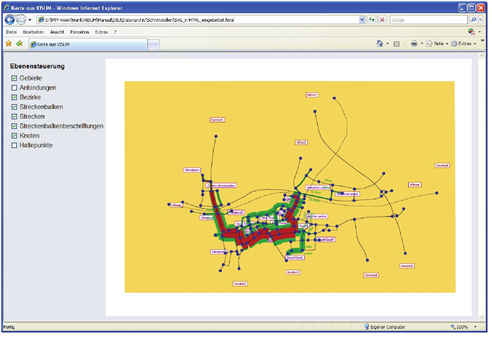
Beispiel einer im Format *.svg exportierten Netzdarstellung
Der Bildschirmausschnitt ist als eine in HTML eingebettete Datei *.svg gespeichert. Die Ebenen für die Objekte Anbindungen und Haltepunkte sind ausgeschaltet und daher nicht sichtbar.

 Ist die Option ausgewählt, werden eine Datei
Ist die Option ausgewählt, werden eine Datei  Ist die Option nicht ausgewählt, wird nur eine Datei
Ist die Option nicht ausgewählt, wird nur eine Datei 
